
WordPressを使用している時での設定です。
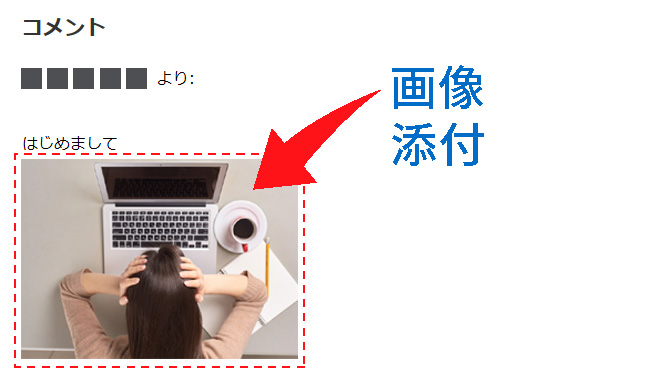
コメントをいただいた場合、画像付きで返信したほうが便利な時や、なんだか普通の返信では物足りなくなった場合にコメント欄に画像を添付する方法です。
Comment Imageをインストール

プラグインの新規追加で「Comment Image」を探してインストールして有効化します。
すると、サーバー内に「Comment Image」のフォルダが作成され、この中に画像データが保存されます。
一応フォルダの場所は、public_html → wp → wp-content → 「comment-image」になります。
Comment Imageの設定

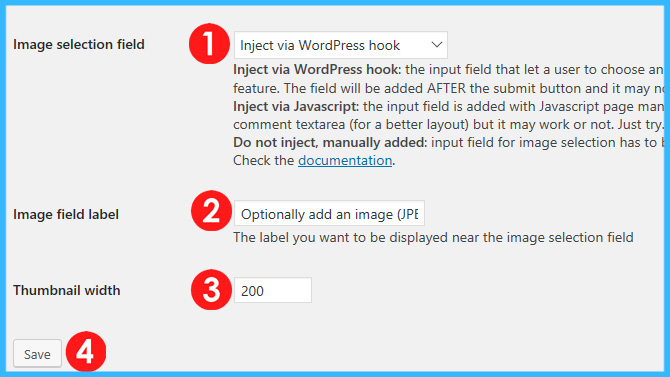
左のサイドバーの中の「設定」 → 「Comment Image」をクリックして、設定します。
①画像参照フィールドの挿入位置
Inject via WordPress hook:入力フィールドは送信ボタンの後に追加されます。
Inject via Javascript:入力フィールドはコメントテキストエリアの後に追加されます。
Do not inject, manually added:入力フィールドは、テーマソースファイルに直接追加する必要があります。
②表示される文字
Optionally add an image (JPEG only):必要に応じて画像を投稿(JPEGのみ)
③画像の横幅
添付する画像の横幅のサイズを指定する事ができます。
④最後に「save」をクリックして終わりです。
私の場合
画像管理が大変なので、自分が返信する時だけ、設定をONにして、返信がすむとOFFにしています。
結構、めんどくさいな~と感じていますよ。


コメント