
私は、XサーバーでSimplicity2のテーマを利用しています。
今は2018年4月ですが、グーグルの自動広告のコードをこのたび設定した方法を残しておきます。
エラーが出た内容
自動広告のコードをグーグルにてコピーして、自分のブログに貼り付けようとしたところ問題が発生しました。
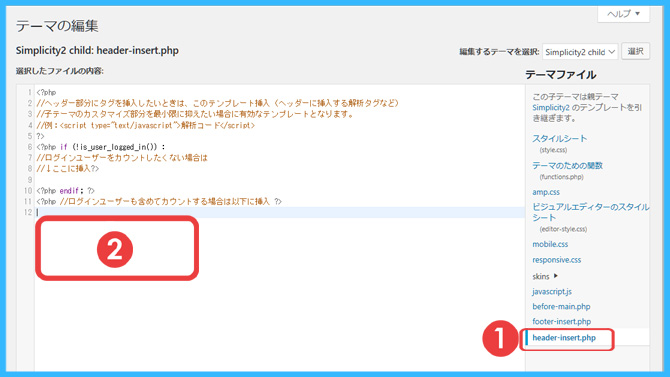
サイドバーの「外観」→「テーマの編集」をクリックします。

Simplicity2 childのテーマで、右側にある ①の「header-insert.php」をクリックして②の場所に自動広告のコードを貼り付けて「ファイルの更新」をクリックすれば完了となるのですが・・・・・
ファイルの更新をクリックすると、
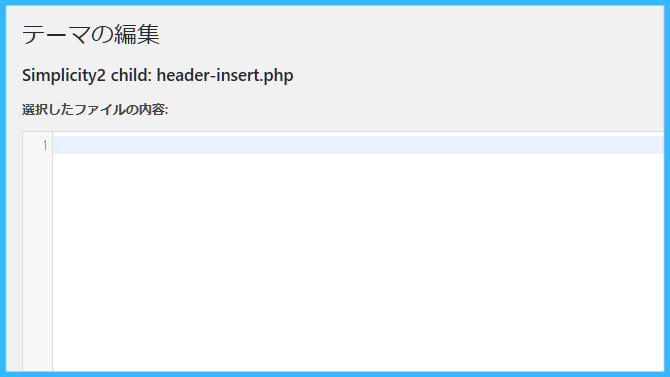
という文章が出てきて、他の場所に移動して再度「header-insert.php」の中を確認すると、

中身が空っぽになっていました。
どうやら、私の場合は普通に設定してもダメだという事がわかりました。
というか、それまで中に入っていたものまで、全て消えてしまっていました。
Simplicity2のテーマで自動広告を設定する方法
phpのエラーは、wordpressでよくあることのようなので、直接サーバーに自動広告を貼り付けます。

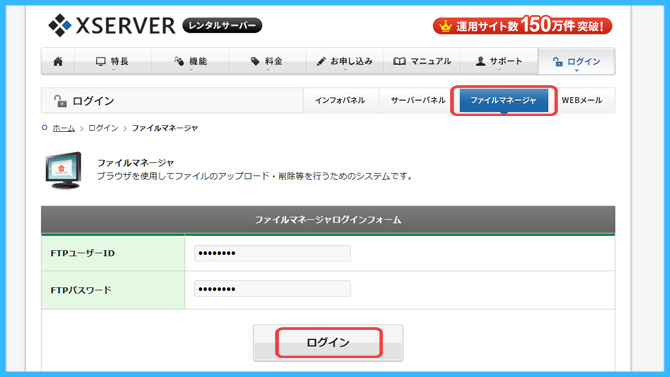
Xサーバーの「ファイルマネージャ」にログインします。

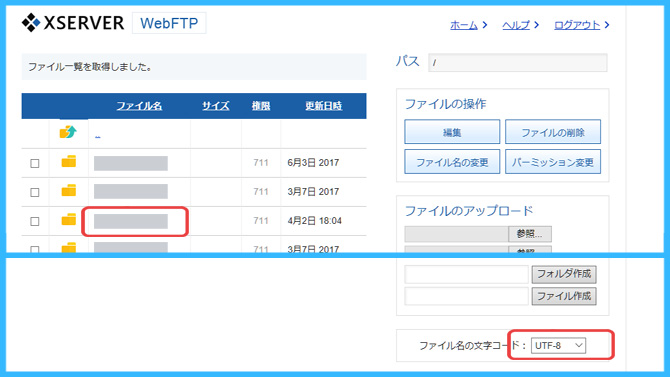
ファイル名の中で自動広告を設定するドメインをクリックします。
(ファイル名の文字など変更する場合は「UTF-8」に変更します。)
「public_html」
↓
(wp)「wp-content」
↓
「themes」
↓
「simplicity2-child」
と各移動すると下の画面になります。

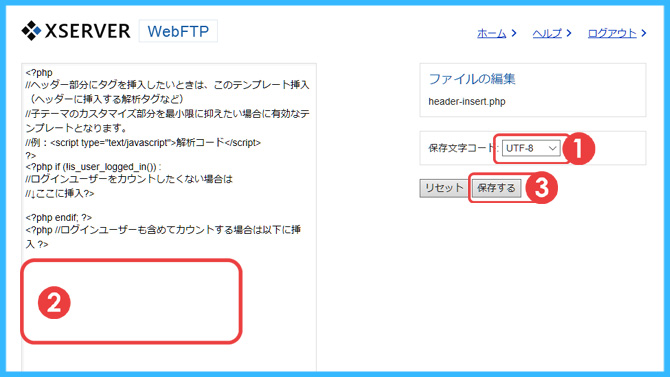
ファイル名が①「header-insert.php」の横にチェックを入れて②「編集」をクリックします。

①を「UTF-8」にして、②の部分に自動広告のコードを貼り付け、③の「保存する」をクリックして終了です。

これで、ヘッダーの下などに広告が出てくるようになりました。
コードを忘れてしまった場合

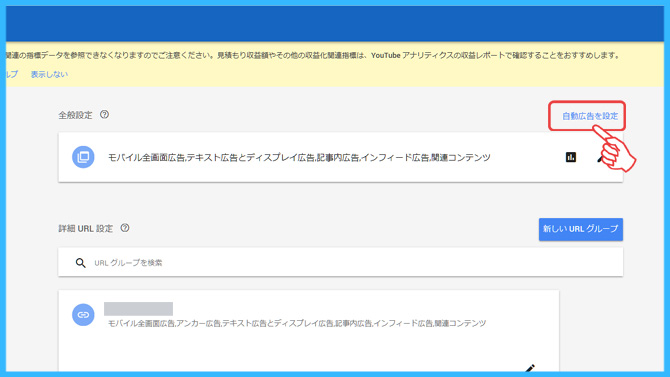
アドセンスの自動広告のコードを忘れてしまった場合は、グーグルアドセンスにログインして、左側の「広告の設定」の中の「自動広告」をクリックします。
右上にある「自動広告を設定」をクリックするとコードが出てきます。


コメント