
XサーバーでSimplicity2のテーマを利用している時の、プラグインの設定になります。
WordPress Popular Posts
サイドバーに人気記事を表記します。

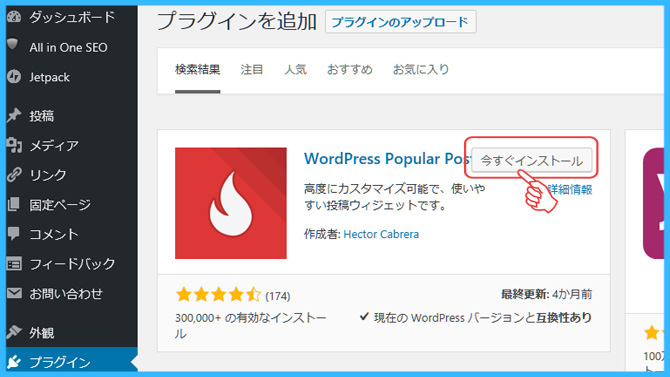
プラグインの追加で「WordPress Popular Posts」をインストールして「有効化」します。
サイドバーの「設定」の中の「WordPress Popular Posts」をクリックします。

上の部分にある「ツール」をクリックします。
アイキャッチ画像はそのままで下に移動します。

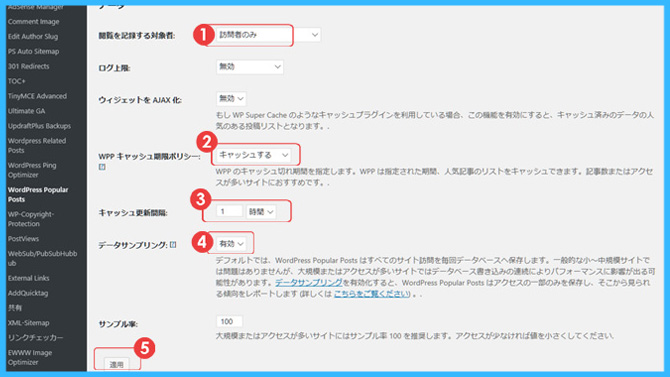
データの部分で
①「全員」→「訪問者のみ」に変更
②「キャッシュしない」→「キャッシュする」に変更
③「1」「時間」に設定
④「無効」→「有効」に変更
最後に適用をクリックします。

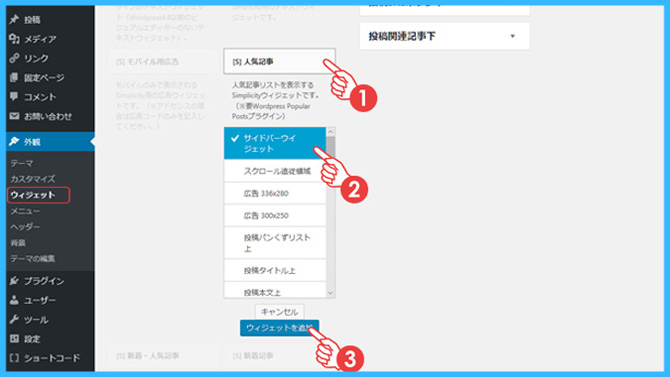
サイドバー内の「外観」の中の「ウィジェット」をクリックします。
「[S]人気記事」をクリックして「サイドバーウィジェット」を選び「ウィジェットの追加」をクリックします。
これで、サイドバーの部分に人気記事が表示されます。
WordPress Related Posts
Simplicity2では関連記事の表示がプラグインなしで表示できるようになっていますが、最近よく見かける横並びの記事表示はできないようなので、Wordpress Related Postsのプラグインを入れて関連記事を表示するようにしました。
下の画像の左から右のように変更します。

プラグインの新規追加
必要になるプラグインは2つあります。
入れていない場合は、プラグインの新規追加でインストールして有効化します。
PHP Code Widget

WordPress Related Posts は関連記事を表示するためのプラグインになります。
PHP Code Widget は上記の関連記事を好きな場所に表示する時に必要になります。
WordPress Related Posts の設定
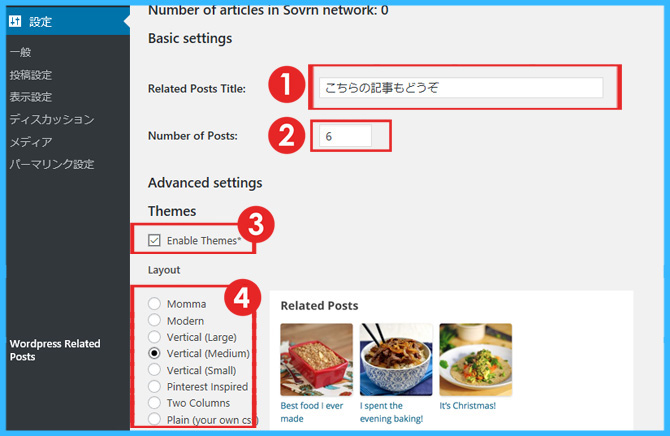
左側のサイドバー欄の「設定」の中にある 「Wordpress Related Posts」をクリックします。

①:関連記事に表示するタイトルを打ち込みます。「関連記事」「関連記事一覧」「おすすめ記事」「こちらの記事もどうぞ」など。
②:表示する記事の数量を打ち込みます。
③:チェックを入れます。
④:好きな表示を選びチェックを入れます。表示は右側にサンプルが表示されます。

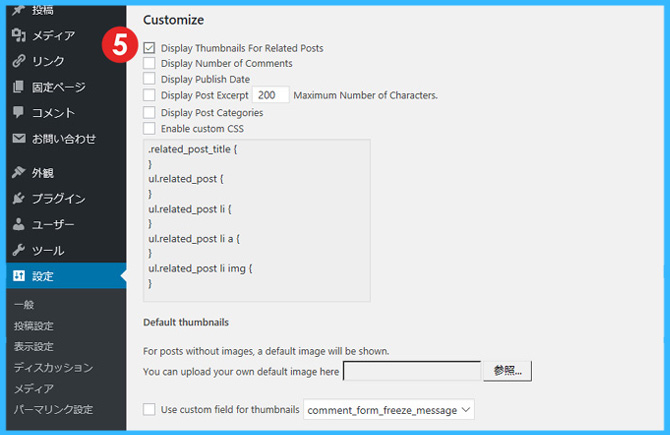
⑤:一番上のみチェックを入れます。
□Display Thumbnails For Related Posts:サムネイルを表示するかの有無
□Display Number of Comments:コメント数を表示するかの有無
□Display Publish Date:投稿日を表示するかの有無
□Display Post Excerpt・・・:抜粋の表示の有無と最大文字数の設定
□Display Post Categories:カテゴリー表示の有無
□Enable custom CSS:カスタムCSS利用の有無

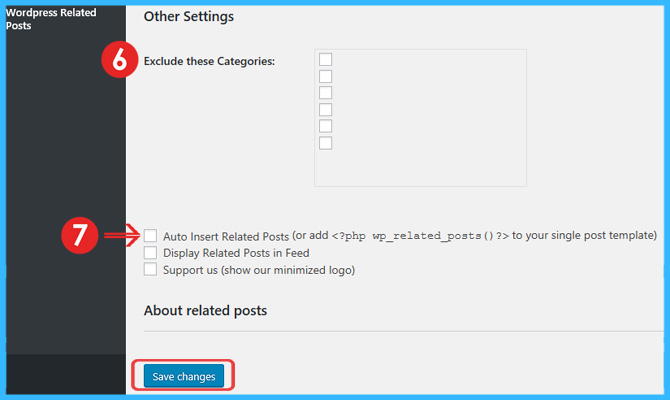
⑥:表示から除外したいカテゴリーがあれば選ぶ事ができます。
⑦:チェックをはずします。チェックを入れると自動で関連記事を表示します。
最後に「save changes」をクリックします。
⑦のチェックをいれた場合
記事下にアドセンス広告を自動で表示するようにしている場合、⑦のチェックを入れていると、記事のすぐ後に、関連記事が表示され、その次にアドセンス広告が表示されてしまいます。
広告が連続表示される違反行為もさける事もありますが、記事の下にアドセンス広告を表示して、その後に関連記事を表示したいので、下記のPHP Code Widgetを利用した表示方法を記載します。
PHP Code Widgetの利用して関連記事を表示
PHP Code Widgetを利用すれば、任意の場所に関連記事を表示することができます

左側のサイドバー欄の「外観」→「ウィジェット」をクリックします。
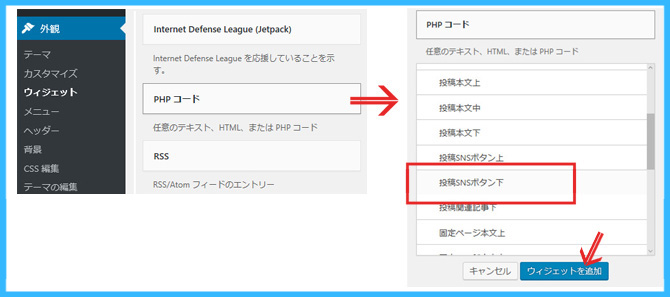
PHP Code WidgetのプラグインをインストールするとPHPコードの表示が増えています。
PHPコードをクリックして投稿SNSボタン下を選び、ウィジェットを追加をクリックします。

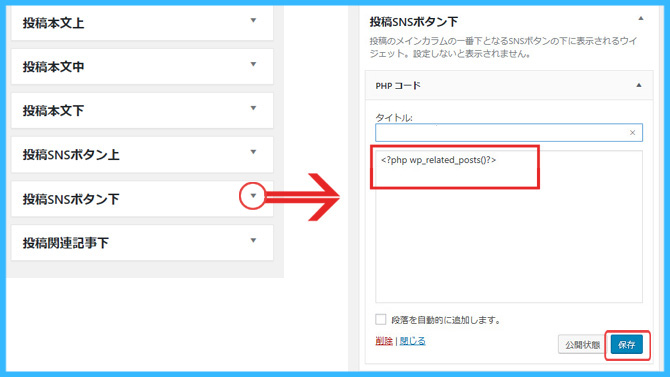
投稿SNSボタン下の欄の右側の▼をクリックすると、PHPコードが設定できるようになっています。
<?php wp_related_posts()?>
を枠内に記載して「保存」をクリックすれば完了になります。


コメント