
ブログをWordpressでエックスサーバーとエックスドメインを利用してつくっているのですが、2個目のサイトを作成する時に設定方法を忘れてしまって時間がかかっています。
そこで、自分用の手引書的な内容を書いています。
日々プラグイン設定などの内容も進化して変わっている場合もあるのですが、2019年夏での設定方法となります。
なお、ドメインを取得してサーバーと関連付けして、SSL設定が終わった後からの設定方法となります。

- cocoonのテーマのインストール
- パーマリンク設定
- 旧ビジュアルエディターに変更
- メディアサイズ変更
- 運営者情報の作成
- プライバシーポリシーの作成
- お問い合わせフォーム作成
- 404ページの作成
- ニックネームの変更
- Pingの設定
- プラグイン「Akismet Anti-Spam」の設定
- プラグイン「Broken Link Checker」
- プラグイン「Category Order and Taxonomy Terms Order」
- プラグイン「Edit Author Slug」の設定
- プラグイン「EWWW Image Optimizer」の設定
- プラグイン「Google XML Sitemaps」
- プラグイン「Jetpack by WordPress.com」の設定
- プラグイン「Optimize Database after Deleting Revisions」
- プラグイン「SiteGuard WP Plugin」の設定
- プラグイン「TinyMCE Advanced」
- プラグイン「UpdraftPlus WordPress Backup Plugin」
- プラグイン「WebSub/PubSubHubbub」
- プラグイン「WP Multibyte Patch」
- プラグイン「WP Content Copy Protection & No Right Click」の設定
- サイトマップの作成
- その他
cocoonのテーマのインストール
インターネットからcocoonのサイトを検索して親テーマと子テーマをパソコン上にダウンロードしておきます。
WordPressにログインして、「外観」→「テーマ」→「新規追加」→「テーマのアップロード」→「参照」でcocoonの親テーマを選んで「今すぐインストール」をして「有効化」します。
次に再度「新規追加」でcocoonの子テーマをインストールして「有効化」します。
パーマリンク設定
ここから先は、Wordpressにログインした状態での作業となります。
- 左側サイドバー内の「設定」→「パーマリンク設定」をクリック。
- 共通設定の中の「カスタム構造」に☑をいれます。
- カスタム構造横の空欄に「/%postname%」と記入します。
- 一番下にある「変更を保存」をクリックして完了です。
旧ビジュアルエディターに変更
昔の投稿画面にします。(必要な人だけの設定)
- 左側サイドバー内の「Cocoon設定」→「エディター」をクリック。
- Gutenbergの欄の「Gutenbergエディターを有効にする 」の☑をはずす。
- 「変更をまとめて保存」をクリックして完了。
メディアサイズ変更
投稿するメディアのサイズを変更します。
- 左側サイドバー内の「設定」→「メディア」をクリック。
- サムネイルのサイズ、幅「300」高さ「0」
- 中サイズ、幅の上限「480」高さの上限「0」
- 大サイズ、幅の上限「680」高さの上限「0」
- 「変更を保存」をクリックして完了
※このサイトの最大幅を680に設定するので、大サイズの幅も680にしています。
運営者情報の作成

Wordpressにログインしている状態です。
- 左側サイドバー内の「固定ページ」をクリック。
- 最初からある「サンプルページ」は削「ゴミ箱」をクリックして除します。
- 上部の固定ページ横にある「新規追加」をクリック。
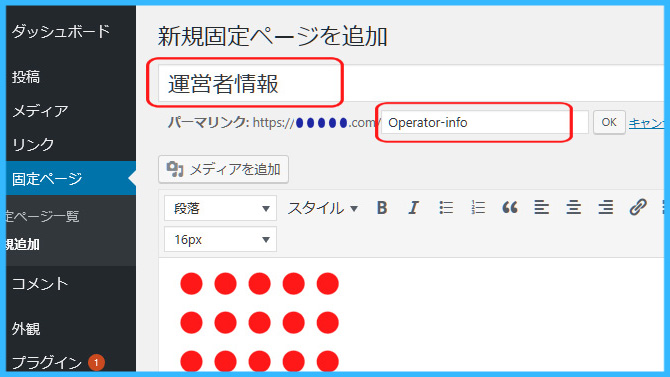
- タイトルを追加の部分に「運営者情報」と記入
- パーマリンク部分も「operator-info」に変更
- 記事内容を記入
- 右側の「広告設定」の「広告を除外する」に☑を入れる
- 「公開」をクリックして完了。
プライバシーポリシーの作成
手順は運営者情報の作成と同じ手順で作成します。
- 左側サイドバー内の「固定ページ」をクリック。
- 上部の固定ページ横にある「新規追加」をクリック。
- タイトルを追加の部分に「プライバシーポリシー」と記入
- パーマリンク部分も「privacy-policy」に変更
- 記事内容を記入
- 「公開」をクリックして完了。
お問い合わせフォーム作成
お問い合わせフォームを作成します。
- 左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインに検索部分に「Contact Form 7」と記入します。
- 出てきた「Contact Form 7」を「今すぐインストール」をクリックして「有効化」します。
- 左側サイドバー内の「お問い合わせ」→「新規追加」をクリックします。
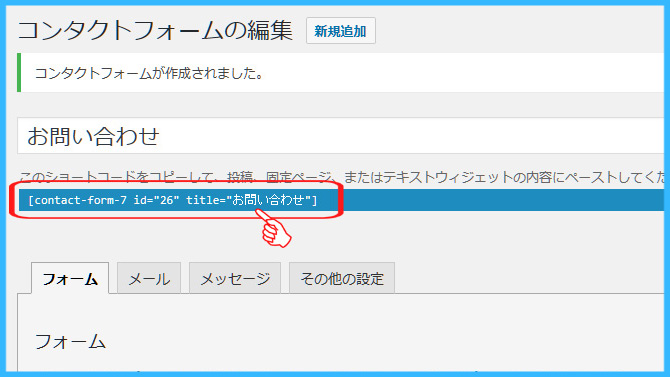
- タイトルに「お問い合わせ」と記入。
- 「保存」をクリックするとショートコードが現れるので、コピーします。

次に左側サイドバー内の「固定ページ」→「新規追加」をクリックします。

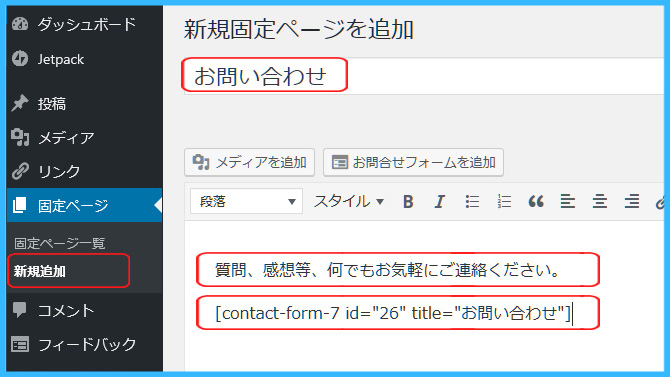
タイトルを追加の部分に「お問い合わせ」と記入します。
パーマリンク部分を「inquiry」に変更します。
記事内に
- 質問・感想等、何でもお気軽にご連絡ください。
- さきほどコピーしたコードを貼り付け
最後に「公開」をクリックして完成です。
404ページの作成
左側サイドバー内の「Cocoon設定」→「404ページ」をクリックします。
- 404ページ画像を選択します。
- 404ページメッセージに追加で文字を記入します。(任意)
参考の文章
お探しのページは見つかりませんでした。
当ブログへお越しいただきありがとうございます。
申し訳ございませんが、お探しのページはいずれかの理由により見つかりませんでした。
●URLが間違っている、または変更された
●記事が削除された
●一時的に閲覧できない
ニックネームの変更
左側サイドバー内の「ユーザー」→「あなたのプロフィール」をクリックします。
- ニックネーム(必須)の空欄にニックネームを記入します。
- ブログ上の表示名も変更します。
- 最後に「プロフィールの更新」をクリックして完成です。
WordPressで登録したユーザー名と同じ表示内容となっているので、セキュリティ対策として必ず変更する必要があります。
Pingの設定
毎年変化しているので、最新のを調べて記入します。
- 左側サイドバー内の「設定」→「投稿設定」をクリックします。
- 更新情報サービスの欄に「Ping送信URL」を記入します
- 最後に「変更を保存」をクリックして完了です。
プラグイン「Akismet Anti-Spam」の設定

WordPressに最初からはインストールされているプラグインです。
- 左側サイドバー内の「プラグイン」の中にある「Akismet Anti-Spam」の「有効化」をクリックします。
- 左側サイドバーの「jetpack」の中の「Akismet Anti-Spam」をクリックします。
- またはAPIキーを入力する空欄に前回のキーを記入して保存すると完了です。
プラグイン「Broken Link Checker」
リンクエラーをチェックして知らせてくれるプラグインです。
- 左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインの検索部分に「Broken Link Checker」と記入します。
- 「今すぐインストール」をクリックして「有効化」して完了です。
プラグイン「Category Order and Taxonomy Terms Order」
カテゴリーの順番を入れ替える事ができるようになります。
- 左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインの検索部分に「Category Order and Taxonomy Terms Order」と記入します。
- 「今すぐインストール」をクリックして「有効化」して完了です。
プラグイン「Edit Author Slug」の設定

ハッキング防止用の設定です。
- 左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインの検索部分に「Edit Author Slug」と記入します。
- 出てきた「Edit Author Slug」を「今すぐインストール」をクリックして「有効化」します。
- 左側サイドバー内の「ユーザー」→「あなたのプロフィール」をクリックします。

投稿者スラッグ欄で、カスタム設定にして、すきな半角英数字の文字を記入します。
「プロフィールを更新」をクリックして完了です。
プラグイン「EWWW Image Optimizer」の設定

画像圧縮のプラグインです。
- 左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインの検索部分に「EWWW Image Optimizer」と記入します。
- 「今すぐインストール」をクリックして「有効化」します。
設定をクリックします。
- 「Basic」の欄の Remove Metadataのこれにより、全てのメタデータの部分に☑が入っているか確認する。
- 「Convert」の欄で、コンバージョンリンクを非表示 サイトまたはネットワークの部分に☑をいれる。
- 「変更を保存」をクリックして完了。
プラグイン「Google XML Sitemaps」
- 左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインの検索部分に「Google XML Sitemaps」と記入します。
- 「今すぐインストール」をクリックして「有効化」します。
左サイドバーの「設定」→「XML-Sitemap」をクリックして、各設定変更する。
プラグイン「Jetpack by WordPress.com」の設定
過去に利用した事のある場合の設定方法になります。

左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインの検索部分に「Jetpack by WordPress.com」と記入→「今すぐインストール」→「有効化」します。
- 「Jetpackを設定」をクリックします。
プラグイン「Optimize Database after Deleting Revisions」
プラグイン「Optimize Database after Deleting Revisions」と「Revision Control」の設定方法です。

プラグイン「SiteGuard WP Plugin」の設定
左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインの検索部分に「SiteGuard WP Plugin」と記入します。
- 「今すぐインストール」をクリックして「有効化」します。
- 「ログインURLが変更されました」と表示されるので、新しいログインURLをブックマークしておきます。
左側サイドバー内の「SiteGuard」内の各設定変更をします
- 「管理ページアクセス制限」をクリックして機能を「ON」にして「変更を保存」します。
プラグイン「TinyMCE Advanced」
- 左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインの検索部分に「TinyMCE Advanced」と記入します。
- 「今すぐインストール」をクリックして「有効化」します。
プラグイン「UpdraftPlus WordPress Backup Plugin」

左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインの検索部分に「UpdraftPlus WordPress Backup Plugin」と記入します。
- 「今すぐインストール」をクリックして「有効化」します。
左側サイドバー内の「設定」→「UpdraftPlus Backups」をクリックします。
- 「設定」をクリックして、ファイルのバックアップスケジュールとデータベースのスケジュールを共に「1週間ごと」「1」い変更。
- 「Dropbox」をクリックして、下の画面に現れる「Dropboxで認証」の欄にある青い文字をクリックします。
- 下側にある「Complete setup」をクリックしたら完了です。
プラグイン「WebSub/PubSubHubbub」
ブログを更新した事を世間に伝えてくれるプラグインです。
- 左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインの検索部分に「WebSub/PubSubHubbub」と記入します。
- 「今すぐインストール」をクリックして「有効化」します。
プラグイン「WP Multibyte Patch」
- 左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインの検索部分に「WP Multibyte Patch」と記入します。
- 「今すぐインストール」をクリックして「有効化」します。
プラグイン「WP Content Copy Protection & No Right Click」の設定
右クリック防止、コピーガード用のプラグインです
左側サイドバー内の「プラグイン」→「新規追加」をクリックします。
- プラグインの検索部分に「WP Content Copy Protection & No Right Click」と記入します。
- 今すぐインストール」をクリックして「有効化」します。
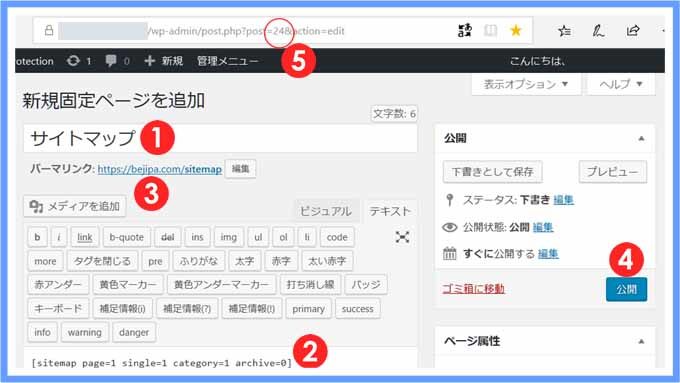
サイトマップの作成
Cocoonのテーマに入っているサイトマップの作成方法です。
左側サイドバー内の「固定ページ」→「新規追加」をクリックします。

- サイトマップと記入
- [●]と記入、●部分は「sitemap page=1 single=1 category=1 archive=0」になります。
- 「sitemap」に編集します。
- 「公開」をクリックします。
2で記入した表示は 0=表示しない、1=表示する という設定になり、固定ページ・記事・カテゴリー・アーカイブの表示をするかしないかの設定になります。
その他
外部サイトの、サーチコンソールやBingなどへの登録設定です。


最後に設定する事
エックスサーバーのサーバーパネルにログインして、解除していた「WAF設定」をすべて「ON」に切り替えます。
備考:Xサーバーでの高速化について
2018年まではエックスサーバーで「mod_pagespeed設定」をONにするとブログの表示速度を速くしてくれる設定があったのですが、現在はその文字はなく、「Xアクセラレータ」という高速化設定になっています。
ネットで検索すると、xアクセラレータの設定でファイルの種類があって「Wordpressは動的ファイル」「SIRIUSは静的ファイル」を選ぶと載っていました。
ただ、今回エックスドメインからの設定だった為か、エックスサーバーにログインして調べてみると設定なしでXアクセラレータがONの状態になっていました。
なので、何もしていしなくてOKでしたね。



コメント