
WordPressにSimplicity2のテーマを使用した時の初期設定になります。
パーマリンク設定
wordpressにログインします。

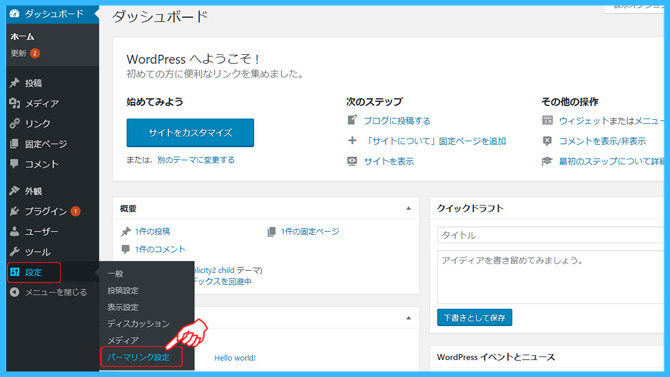
左側のサイドバーの欄の「設定」の中にある「パーマリンク設定」をクリックします。

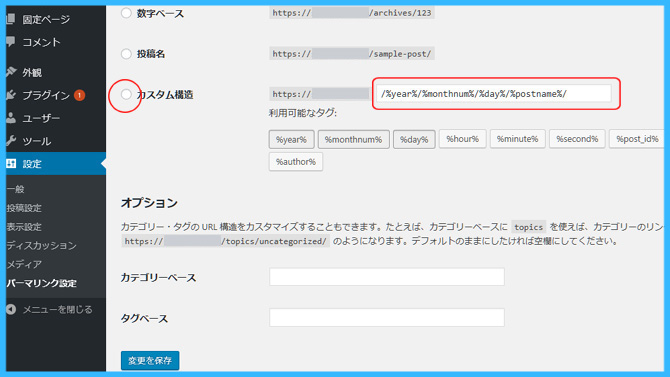
「カスタム構造」の横の〇にチェックを入れます。
四角の欄に「/%postname%」のみ記入します。

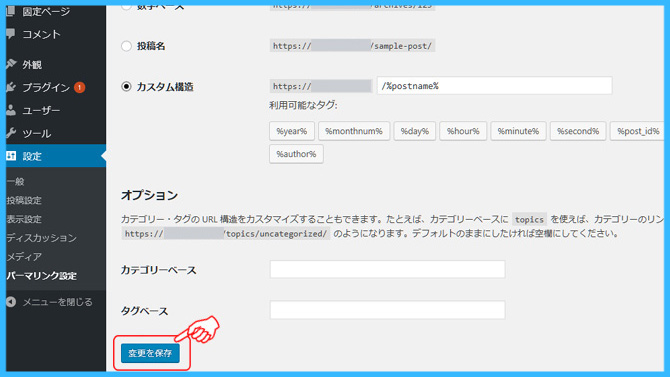
「変更を保存」をクリックして完了です。
運営者情報とプライバシーポリシーの作成
両方とも固定ページで作成します。

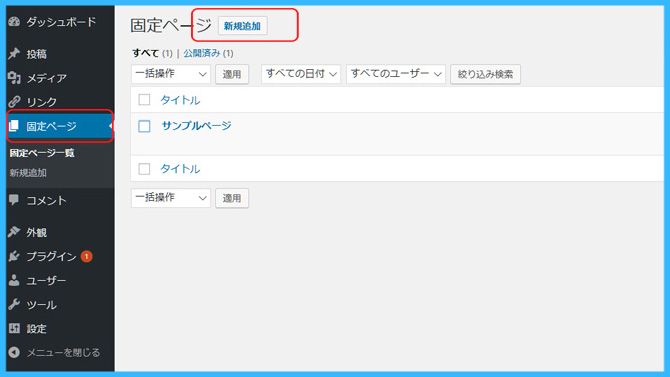
左側のサイドボードの中の「固定ページ」をクリックします。
最初からある「サンプルページ」は「ごみ箱に移動」をクリックして削除してもかまいません。
「新規追加」をクリックします。

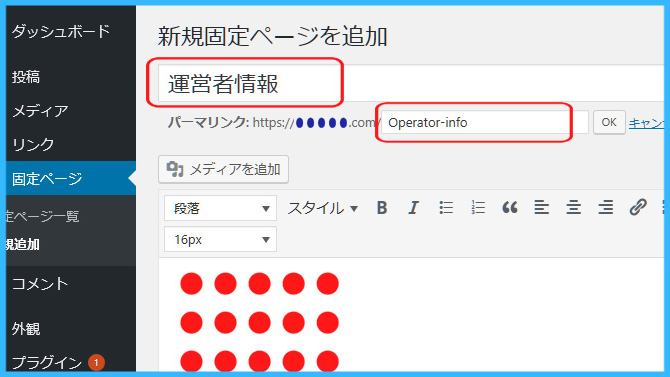
一番上の空欄には、運営者情報の場合は「運営者情報」、プライバシーポリシーの場合は「プライバシーポリシー」と記入します。
パーマリンクの表示も書き換えて「OK」をクリックします。
各内容を記入完了後は「公開」をクリックします。
作成した固定ページをヘッター(上のバー)やフッター(下の欄)に設置したい場合は、サイドバー欄の「外観」の「メニュー」で設置します。
お問い合わせの作成

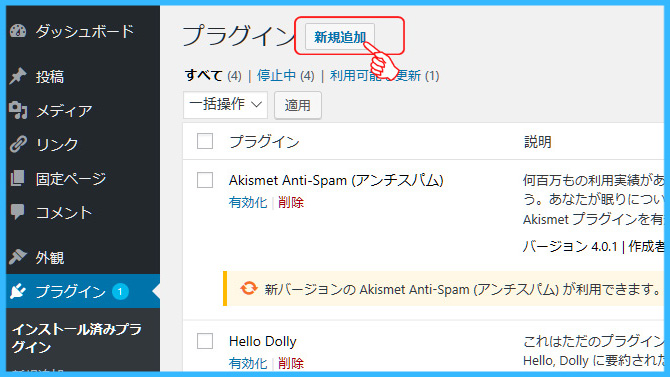
サイドボード欄の「プラグイン」をクリックして「新規追加」をクリックします。

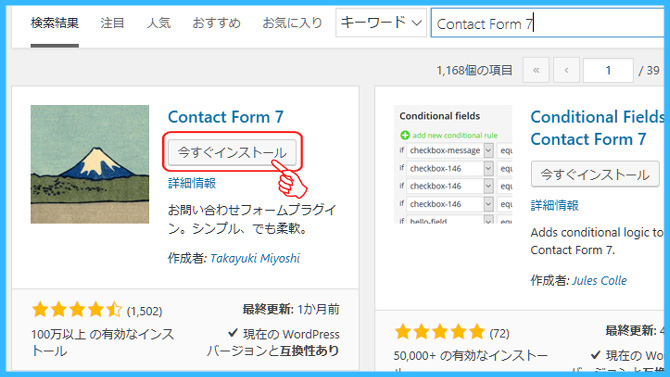
「Contact Form 7」をインストールして、「有効化」します。

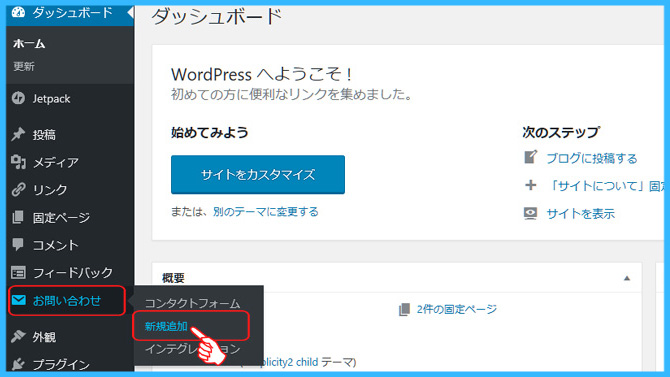
サイドバー欄の「お問い合わせ」の中の「新規追加」をクリックします。

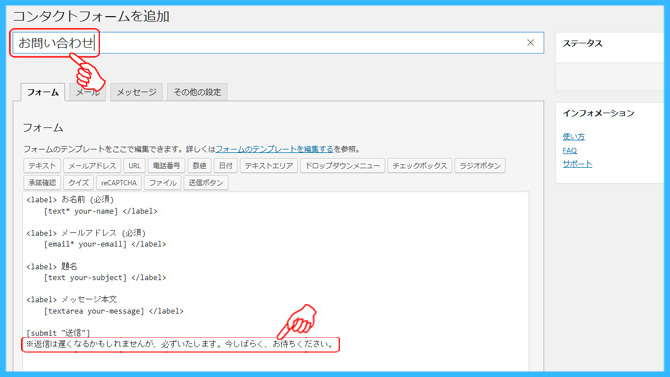
一番上に空欄に「お問い合わせ」と記入します。
一番下に「※返信は遅くなるかもしれませんが、必ずいたします。今しばらく、お待ちください。」と追記される人もいます。

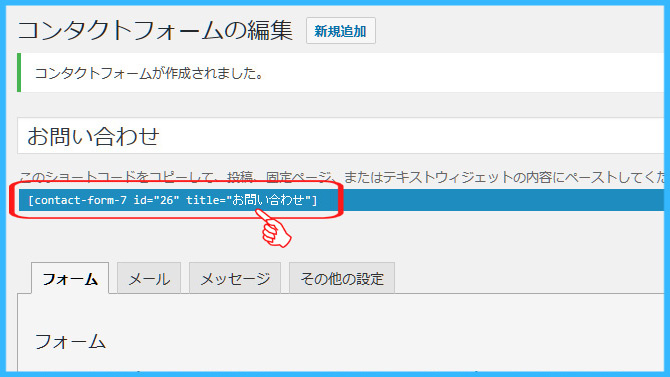
「保存」をクリックするとショートコードが出るので、コピーします。

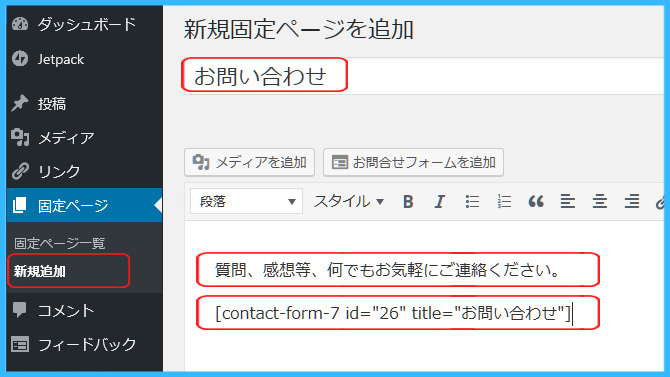
サイドバー欄の「固定ページ」の中の「新規追加」をクリックします。
上の空欄に「お問い合わせ」と記入します。
テキスト欄に
「質問、感想等、何でもお気軽にご連絡ください。」と記入して、その下に先ほどコピーしたショートコードを貼り付けます。
「公開」をクリックして固定ページが出来上がりました。
作成した固定ページをヘッター(上のバー)やフッター(下の欄)に設置したい場合は、サイドバー欄の「外観」の中の「メニュー」で設置します。
ニックネームの変更

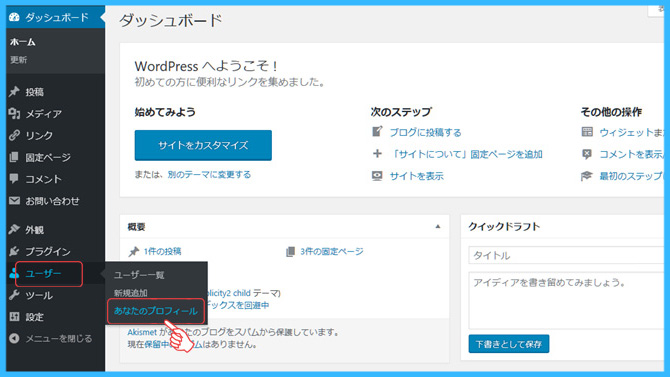
サイドバー欄の「ユーザー」の中の「あなたのプロフィール」をクリックします。

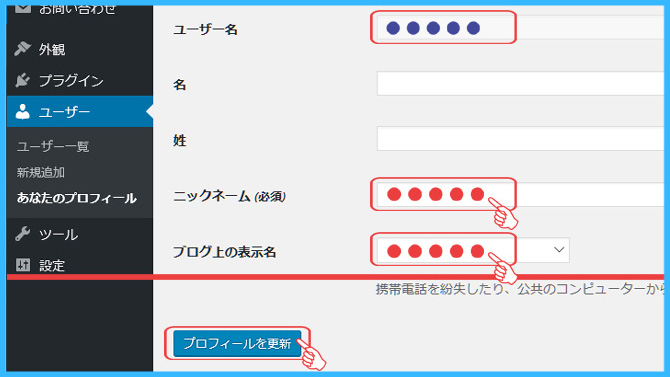
現状ユーザー名とニックネームとブログ上の表示名が同一になっています。
セキュリティ上問題があるので、「ニックネーム」と「ブログ上の表示名」を違う表示にします。
記入が終われば、「プロフィールを更新」をクリックして終了します。
Edit Author Slugの設定
ハッキング防止用の設定になります。

サイドバー欄の「プラグイン」の中の「新規追加」で「Edit Author Slug」をインストールして「有効化」します。
サイドバー欄の「ユーザー」の中の「あなたのプロフィール」をクリックします。

投稿者スラッグの中で、カスタム設定に●を入れて、好きな文字列を半角英数字で記入します。
「プロフィールを更新」をクリックして終了です。
404ページの設定

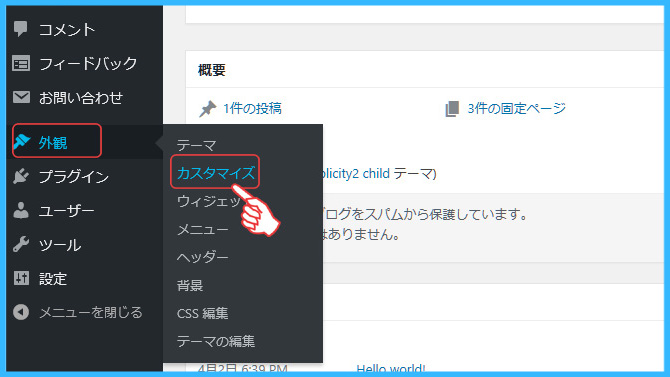
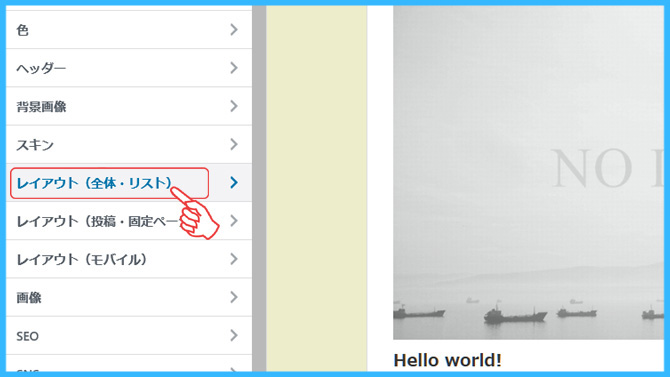
サイドバー欄の「外観」の中の「カスタマイズ」をクリックします。

「レイアウト(全体・リスト)」をクリックします。

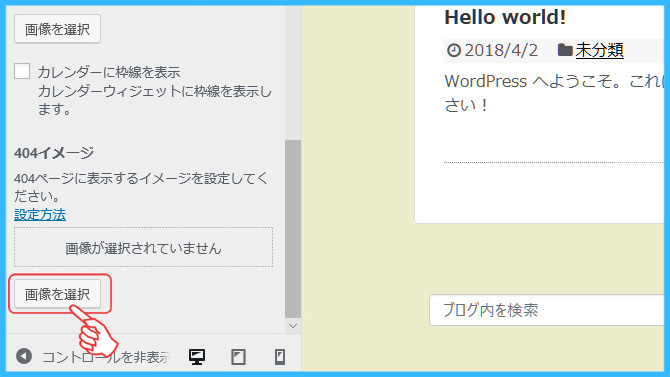
一番下の404ページの「画像を選択」をクリックして、すきな画像データをアップロードして「画像を選択」をクリックします。
左上の「公開」をクリックします。
←で元の画面に戻ります。
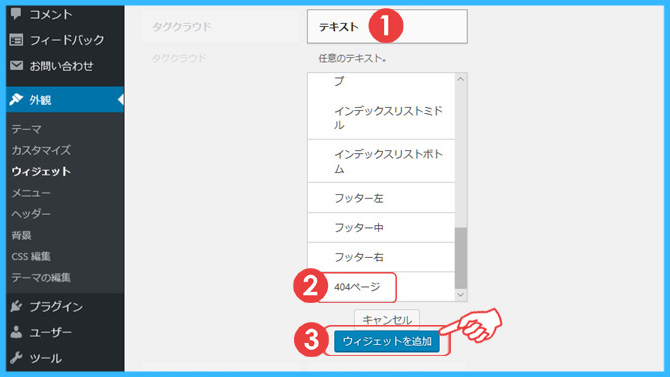
サイドバー欄の「外観」の中の「ウィジェット」をクリックします。

「テキスト」をクリック、「404ページ」をクリックして「ウィジェットを追加」をクリックします。

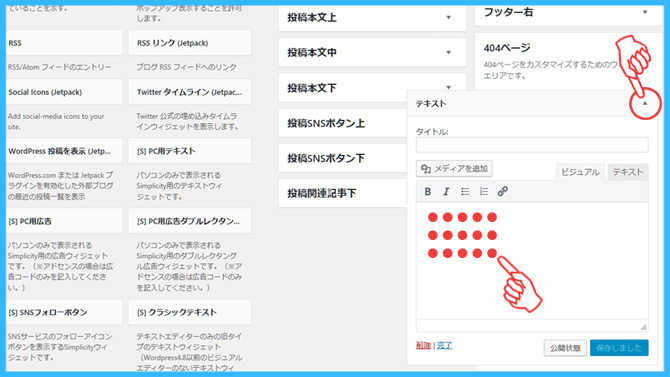
右下にある404ページにテキストが追加されましたので、▼印を押してテキスト内に文字を記入して保存します。
「当ブログ」へお越しいただきありがとうございます。
申し訳ございませんが、お探しのページはいずれかの理由により見つかりませんでした。
●URLが間違っている、または変更された
●記事が削除された
●一時的に閲覧できない
PING設定

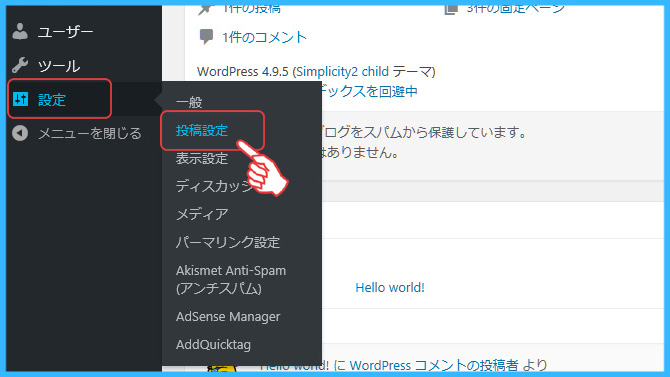
左側のサイドバー欄の「設定」の中の「投稿設定」をクリックします。

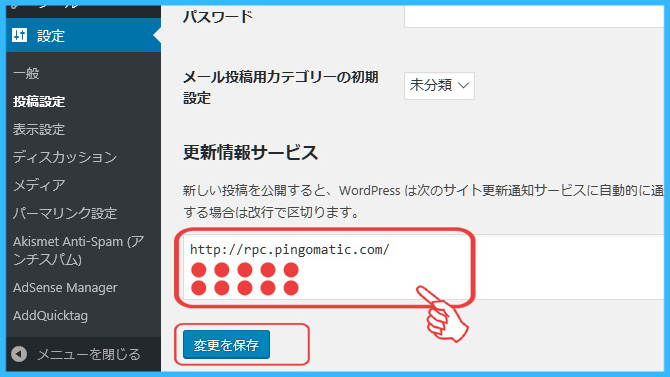
更新情報サービスの下にある空白にPING送信リストを記入します。
1年も経過すると、送信先が受付を停止しているところが多々ありました。
その為、最新のものをネットで検索して入れ込むようにします。
記入すると、「変更を保存」をクリックして終了です。
ブログカード作成(Simplicity2)
Simplicity2のテーマでの設定になり、設定してもしなくてもよい項目となっています。
サイドバー内の「外観」の中の「カスタマイズ」をクリックします。

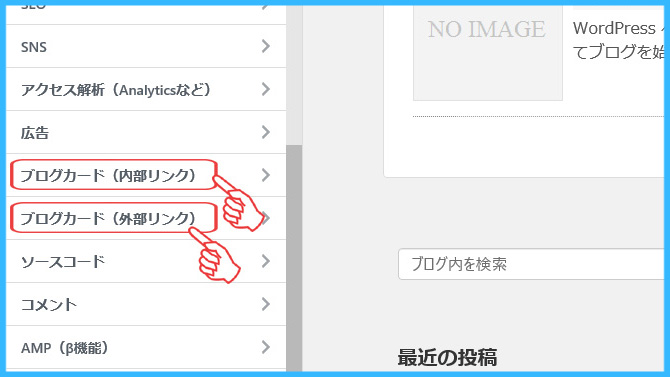
ブログカード(内部リンク)及びブログカード(外部リンク)をクリックして変更します。

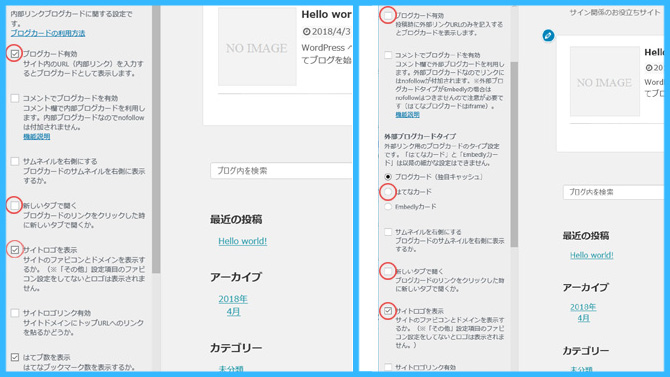
内部リンクでは、☑ブログカード有効、☑新しいタブで開く、☑サイトロゴを表示にチェック(後は任意で)して、最後に「公開」をクリックして終了です。
外部リンクでは、☑ブログカード有効、☑はてなカード、☑新しいタブで開く、☑サイトロゴを表示にチェック(後は任意で)して、最後に「公開」をクリックして終了です。


コメント